Metal Dawn
-
A cross-disciplinary project consisting of:
5 Programmers
2 Artists
1 Designer (Myself)
-
6 Months
-
As the only Game Designer on a team of 8, I acted as the Lead Designer and Audio Champion:
Leading Game Ideation and Conceptualisation
Core Gameplay Design
UI/UX
Narrative Design
Documentation
About
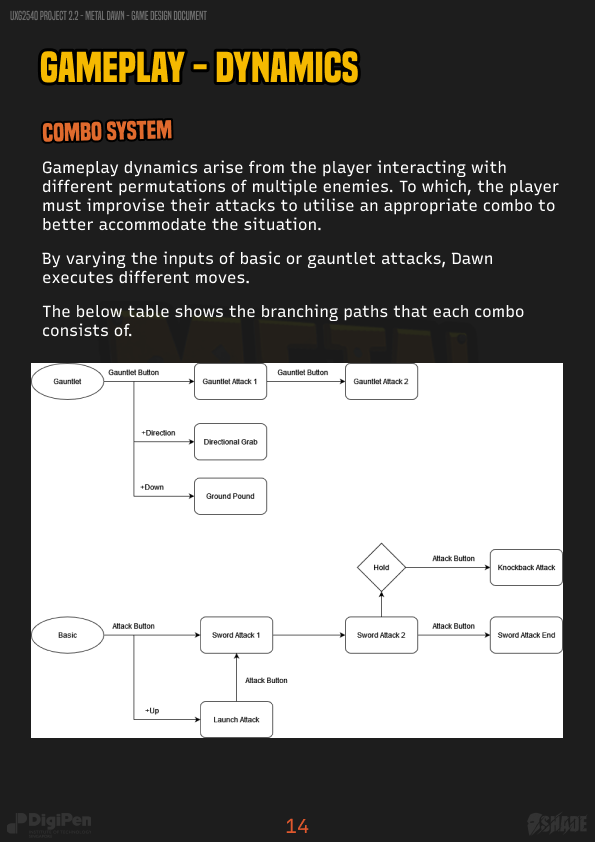
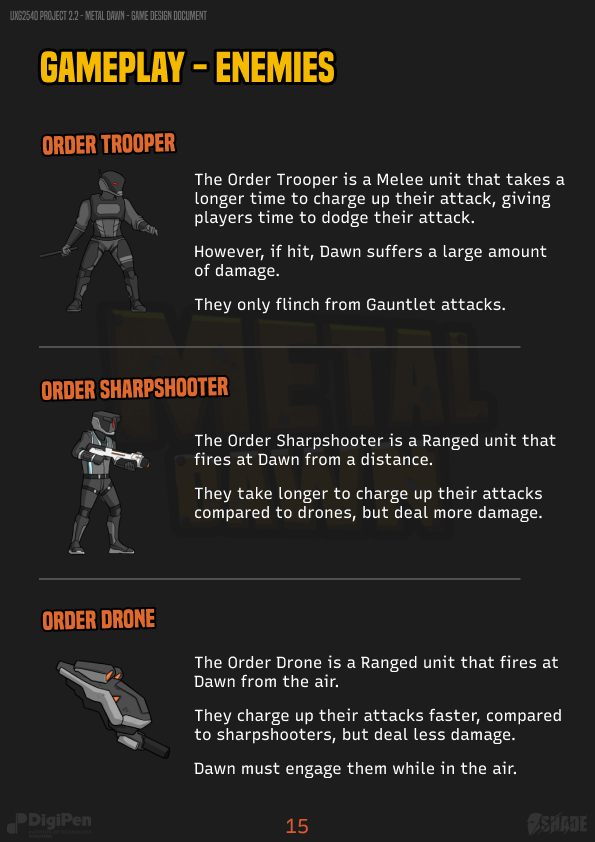
Metal Dawn is a 2D side-scrolling hack-and-slash with an emphasis on crunchy, flashy and feel-good combat. With various types of enemies to overcome in the game, players must improvise and think on their feet - utilising the branching combo system to defeat the various enemies.
PROJECT OVERVIEW
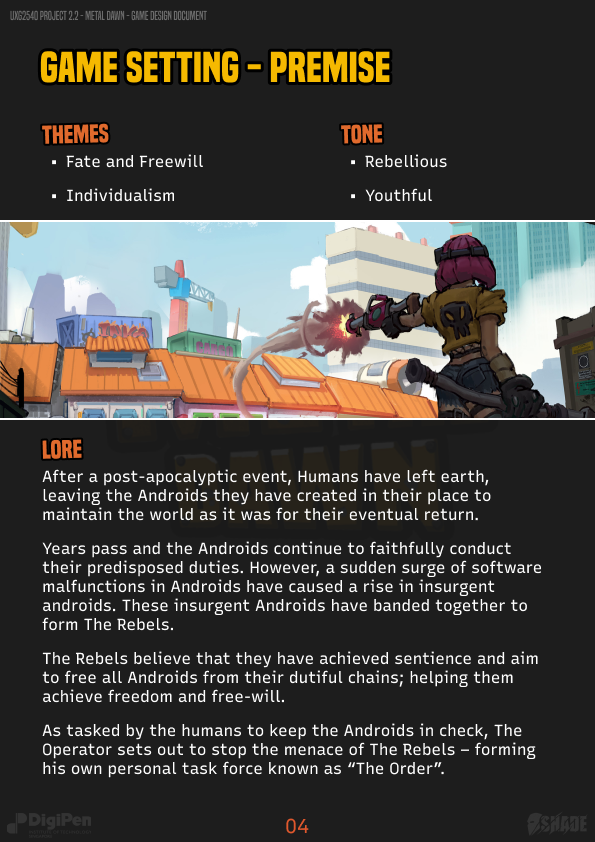
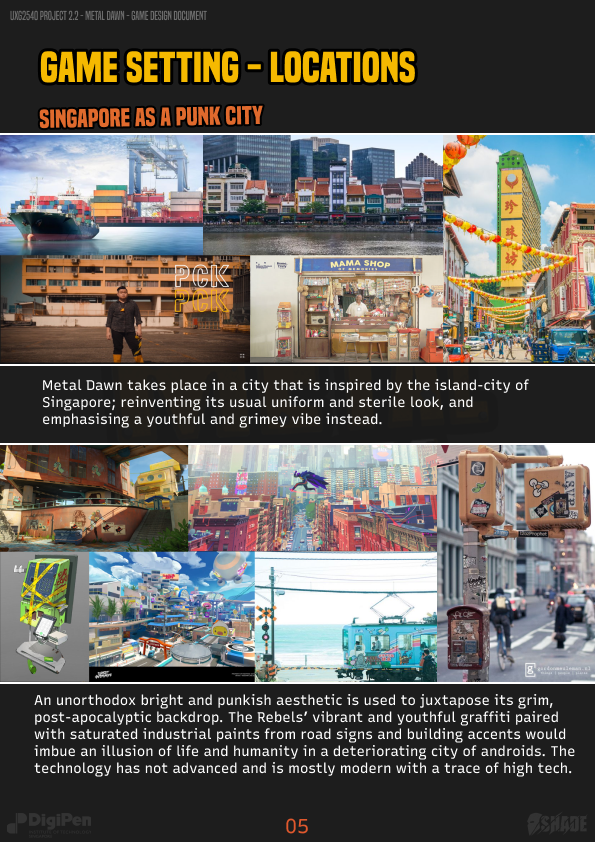
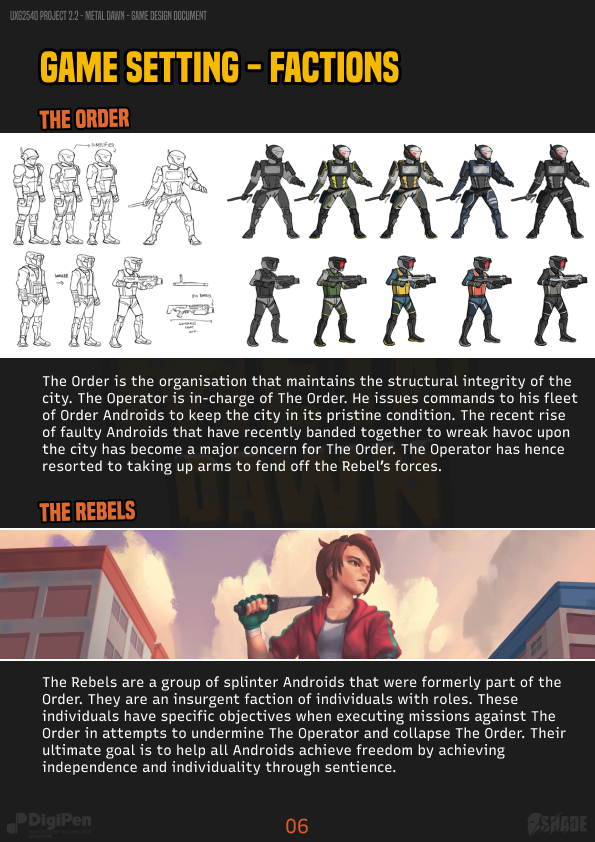
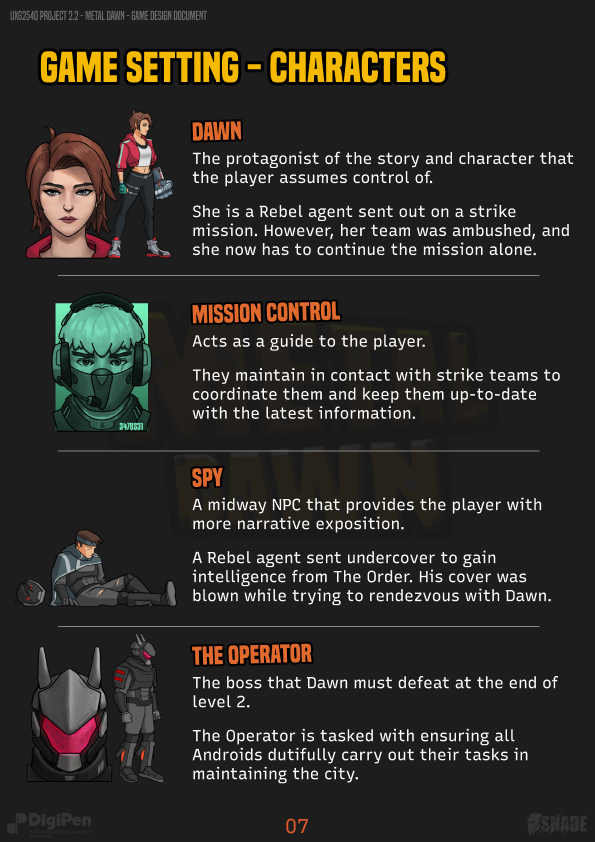
Setting, Premise, Story and Characters
Game Design PROCESS
Design Philosophies, Mechanics, dynamics and Levels
Internal Combat Loop
When designing the combat, I wanted the player to have cool, flashy and powerful skills using the gauntlet.
However, being able to use these powerful skills all the time would make the game too easy. As a result, the basic sword attacks would also be completely ignored.
Hence, by creating a resource called “Energy”, I was able to have the player use both sword attacks and gauntlet skills.
The player is awarded Energy
Unity Prototypes
5 Weeks
This was the prototype 5 weeks into development with placeholder art assets. All gameplay implementation was done by myself.
With this newfound information, I study and analyse how the playtesters felt about certain parts of the game and how I could improve upon these areas, slowly but surely improving the overall design of the game.
10 wEeks
This was the prototype 10 weeks into development with animations, polished art assets and more elements of game feel. All gameplay implementation was done by myself.
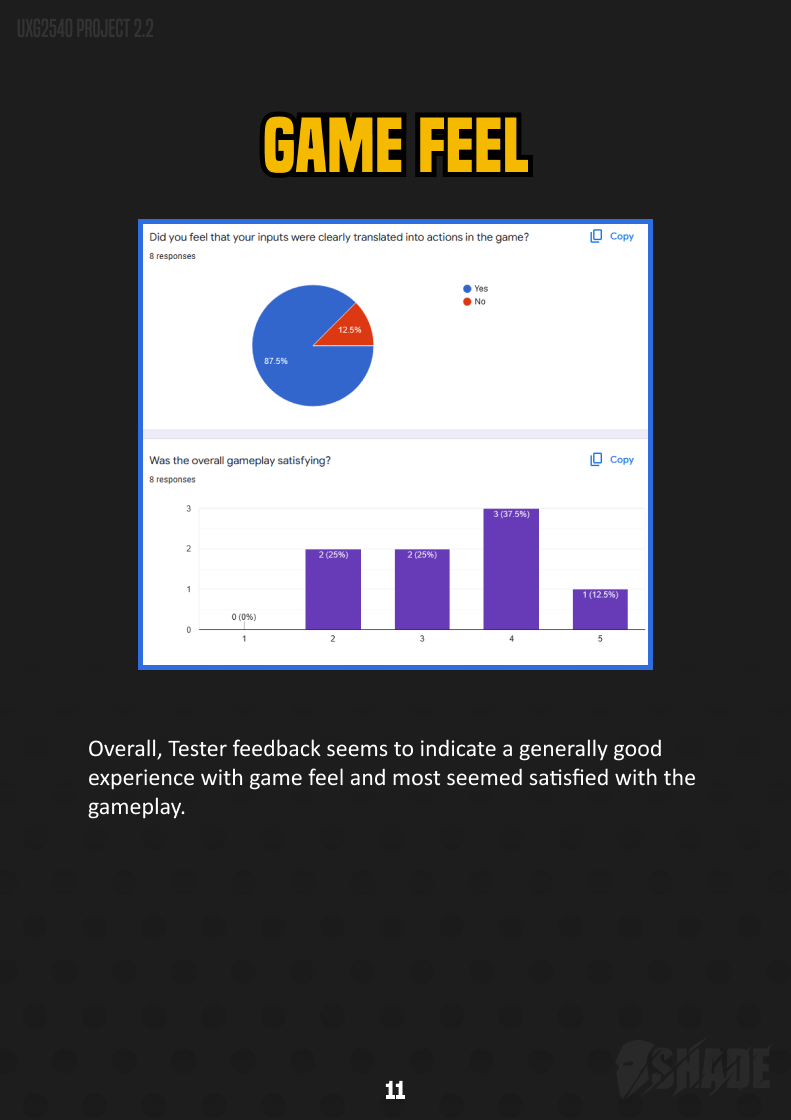
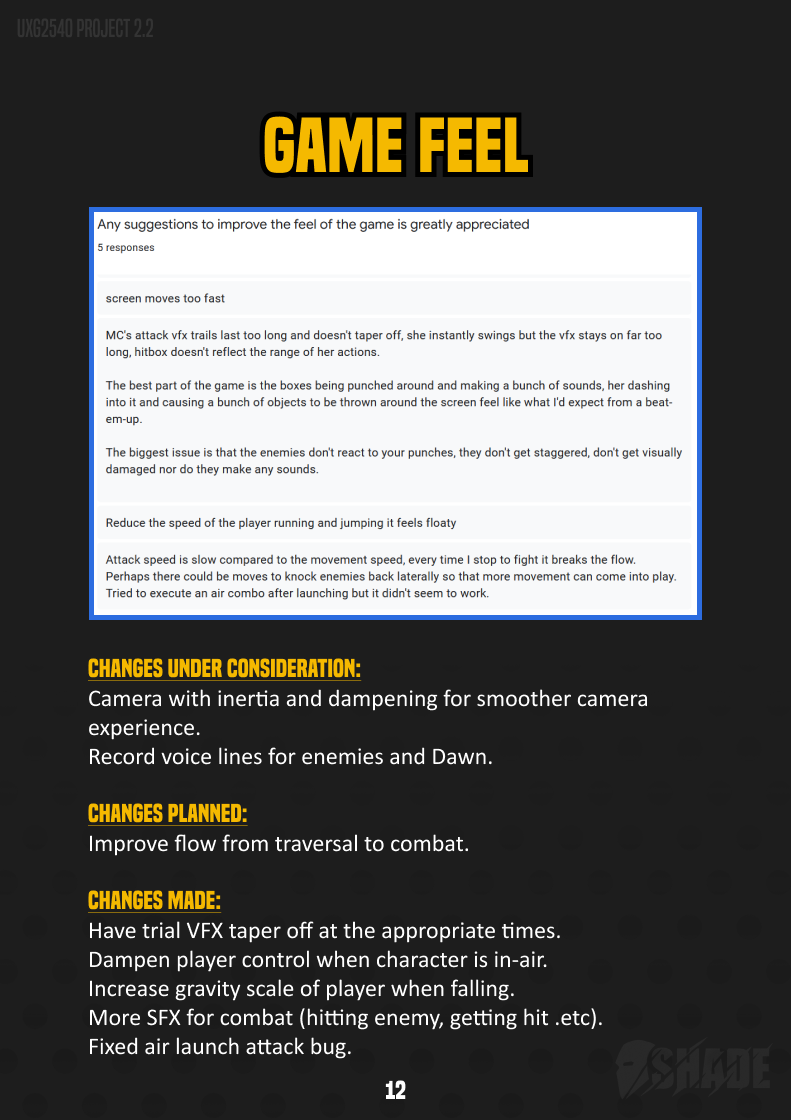
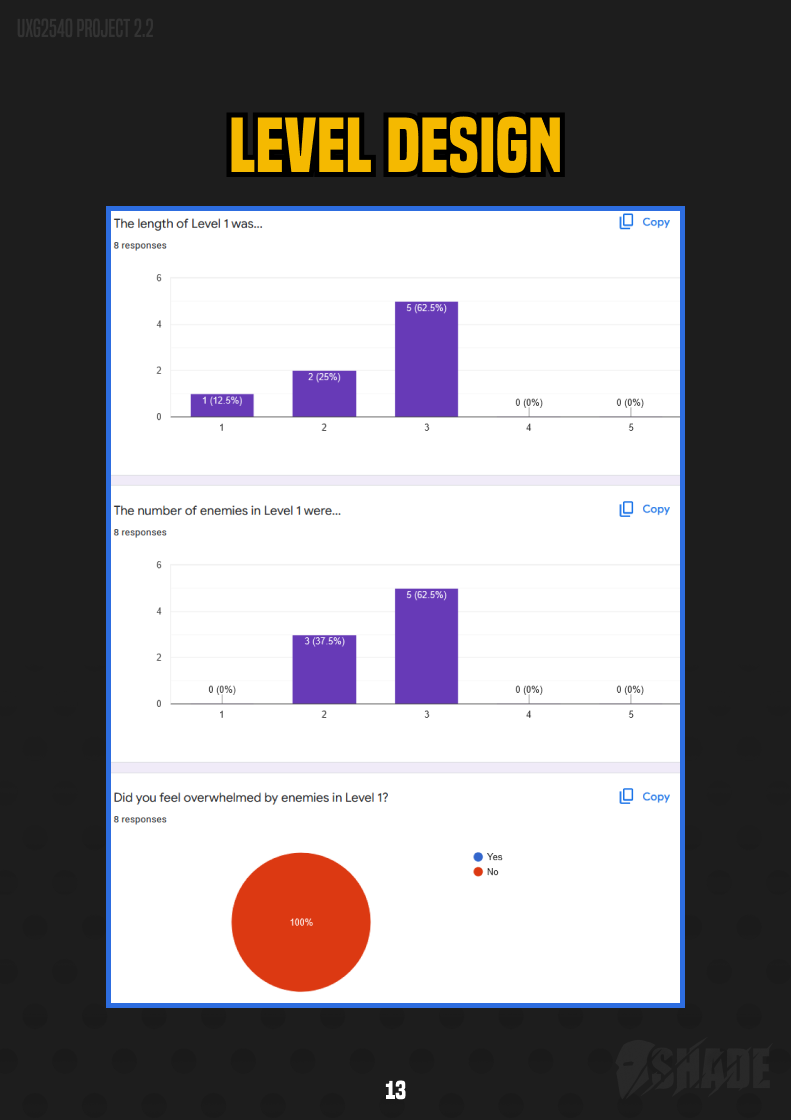
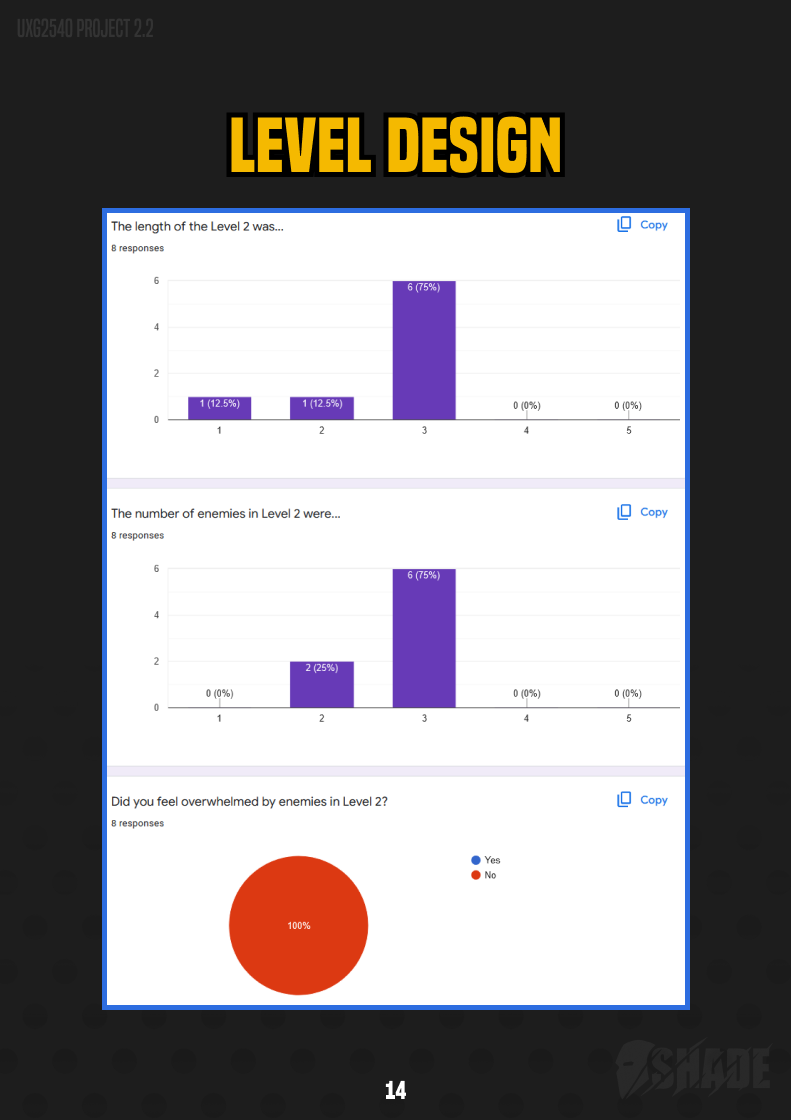
PLaytest, feedback, iterate, playtest, feedback, iterate….
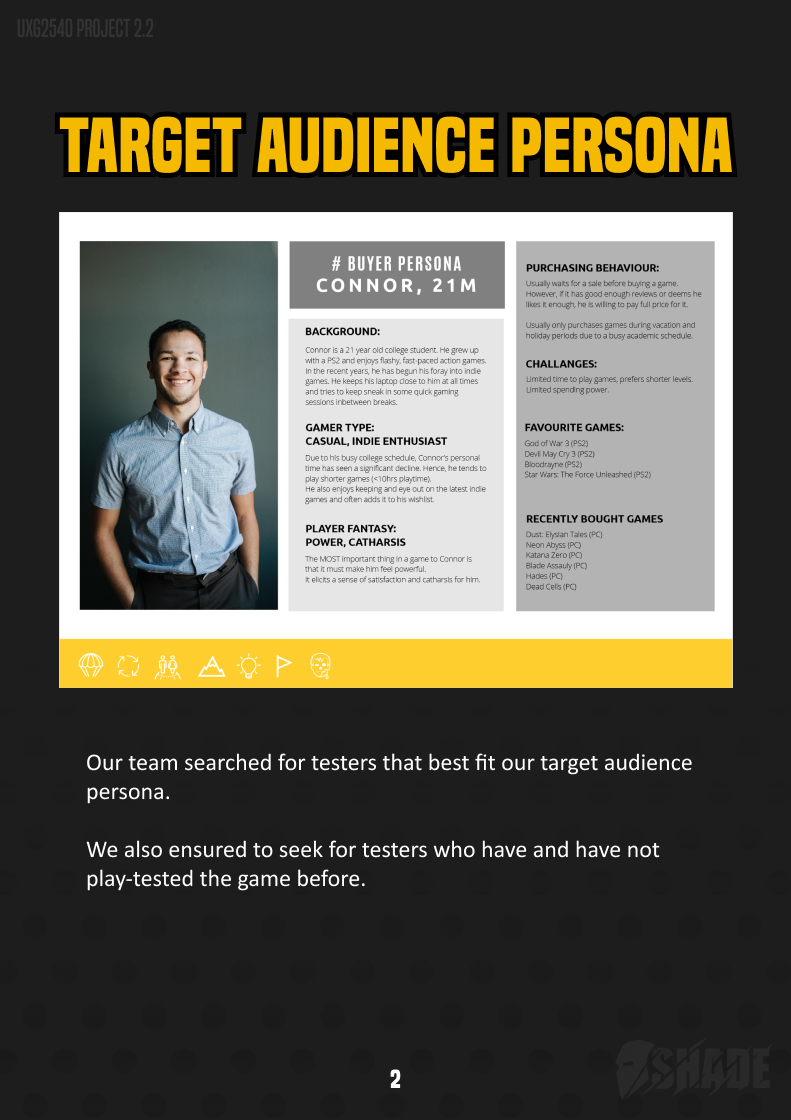
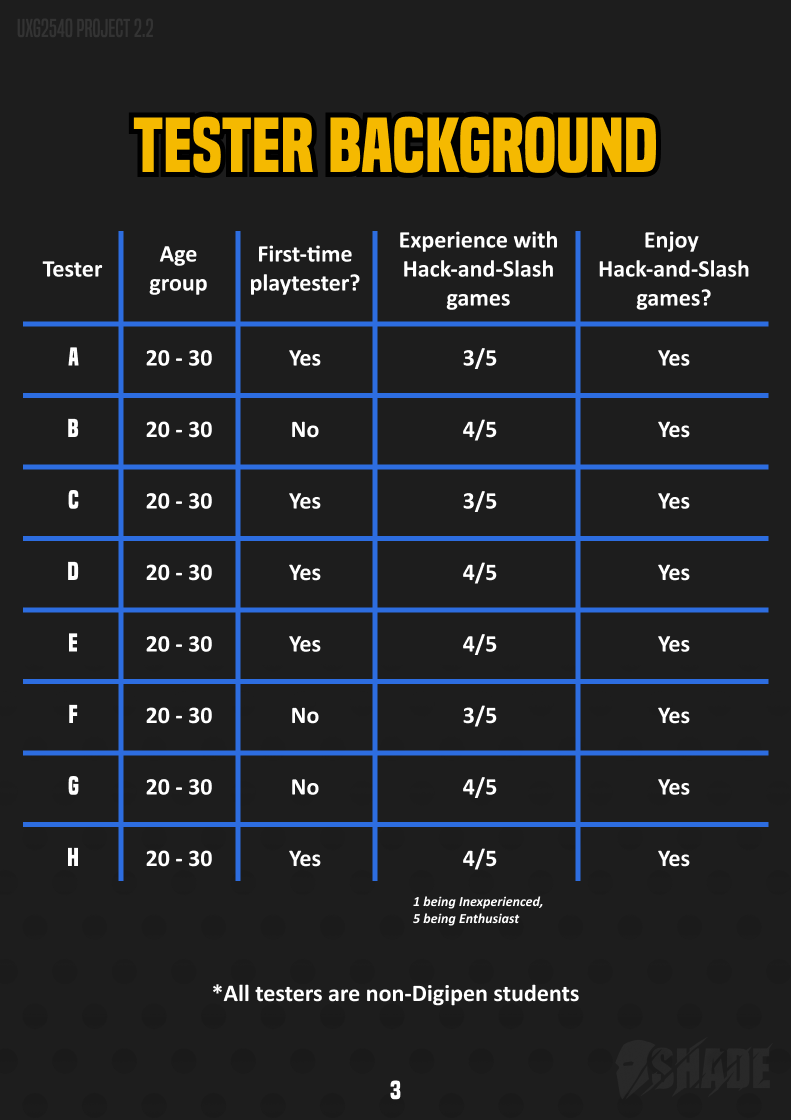
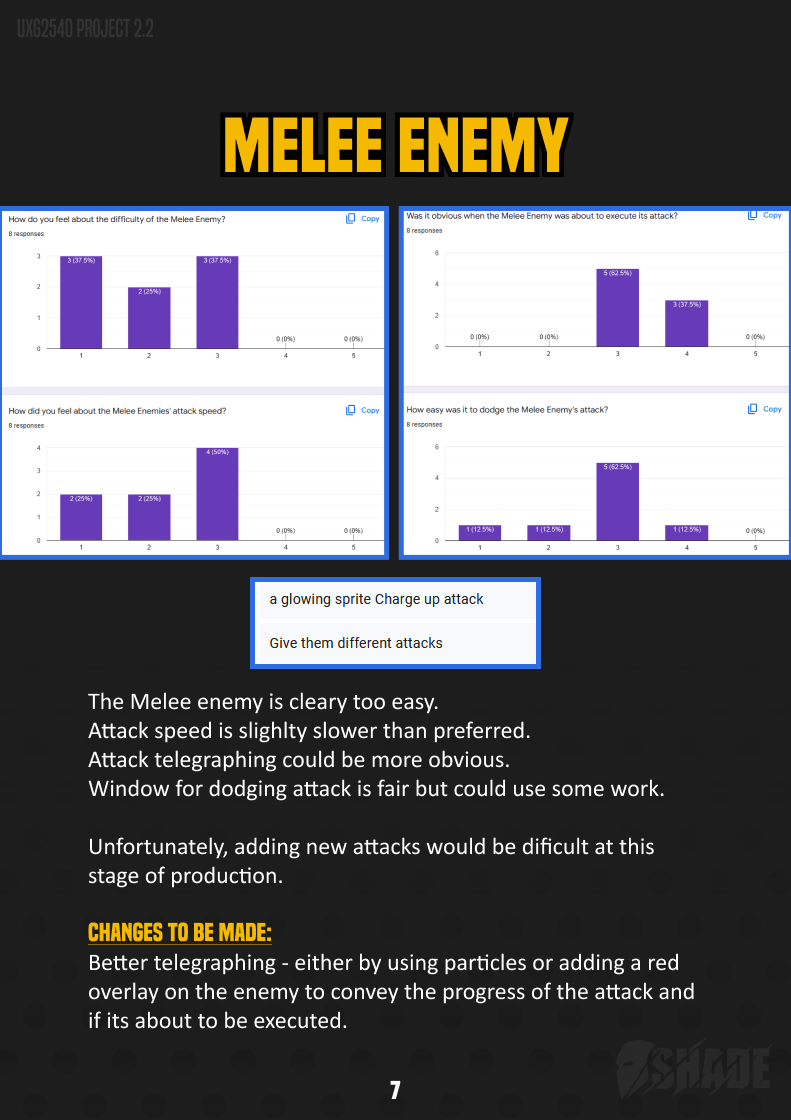
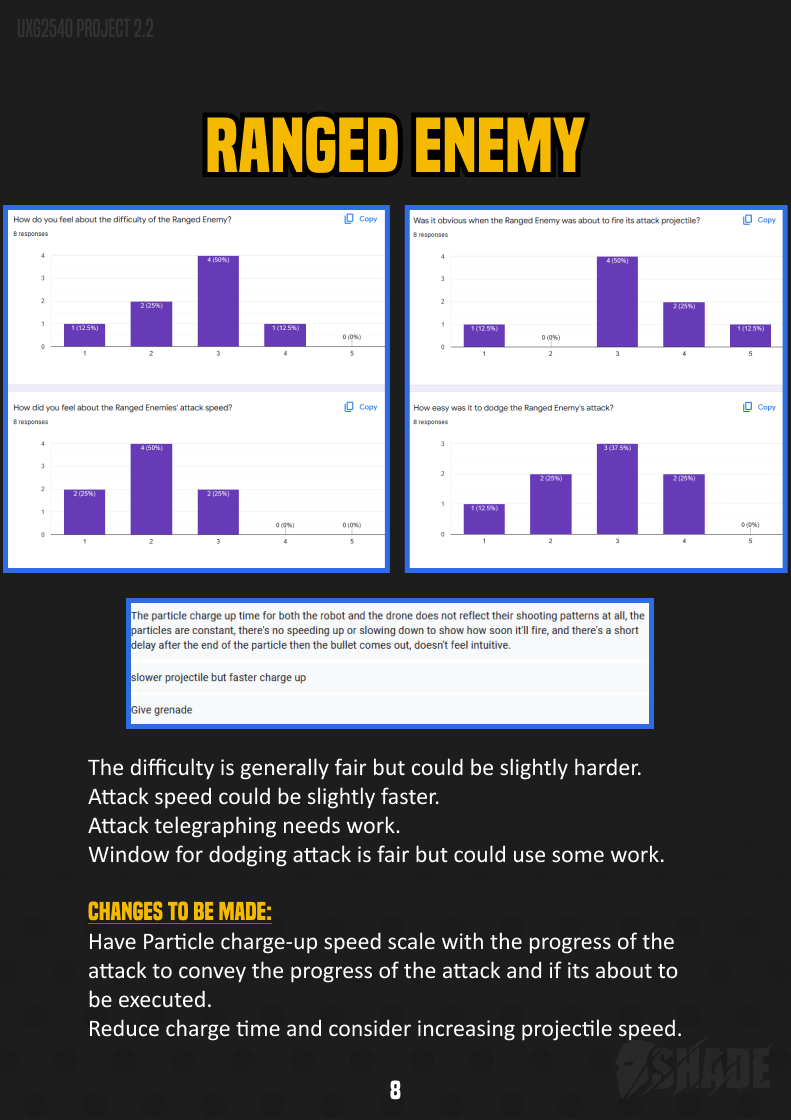
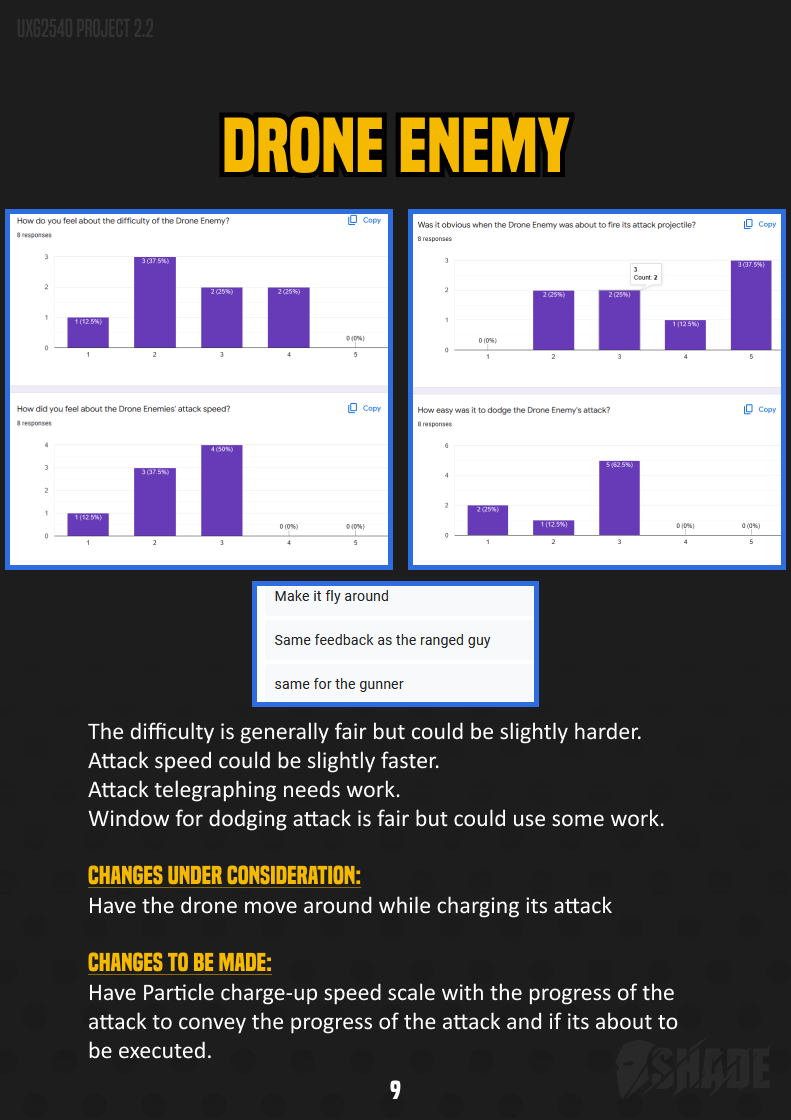
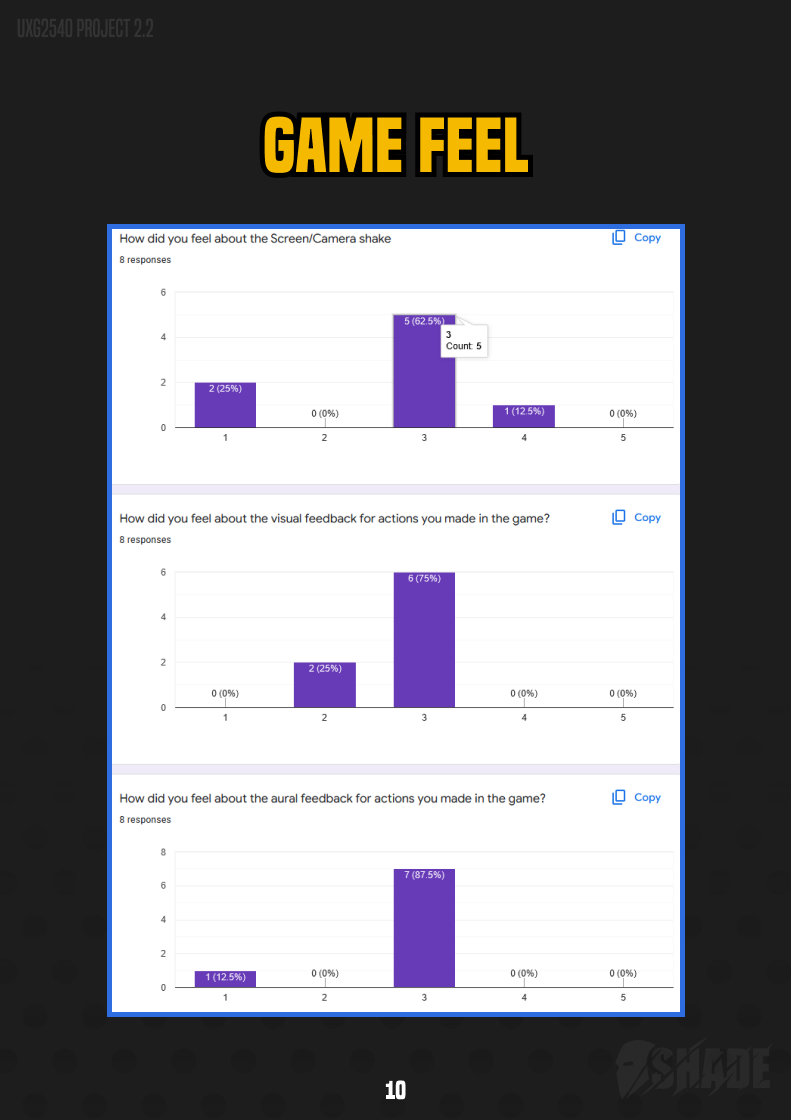
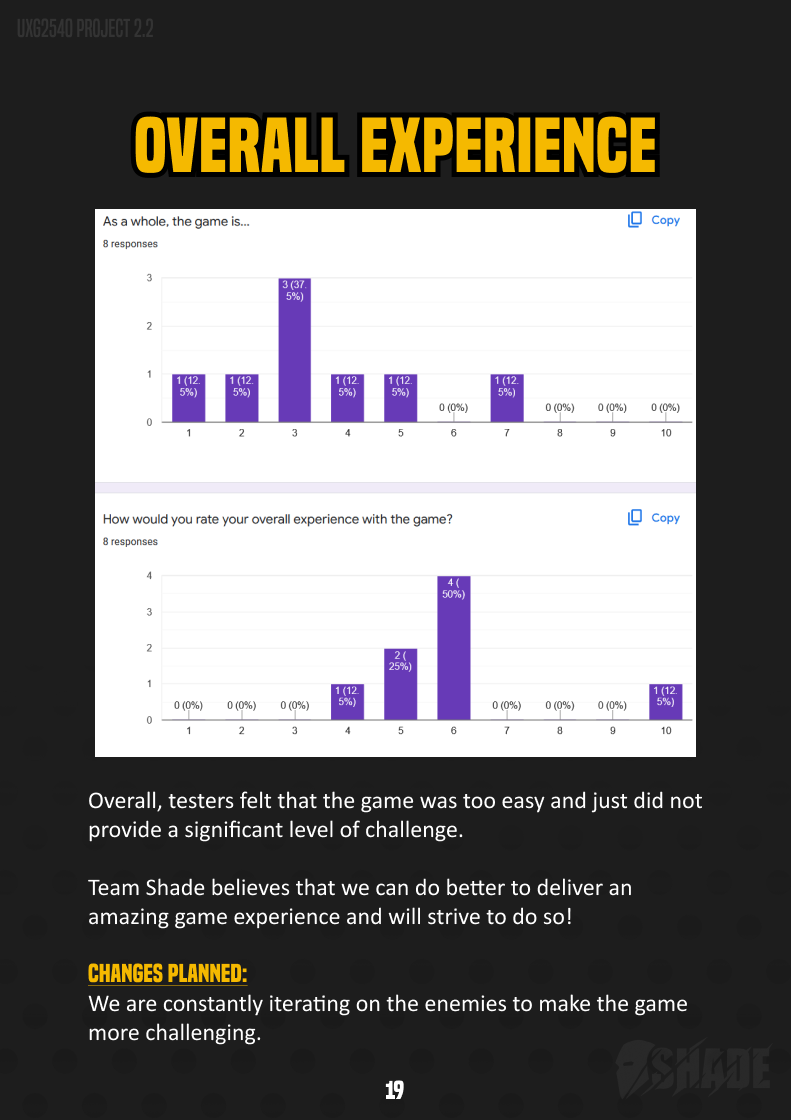
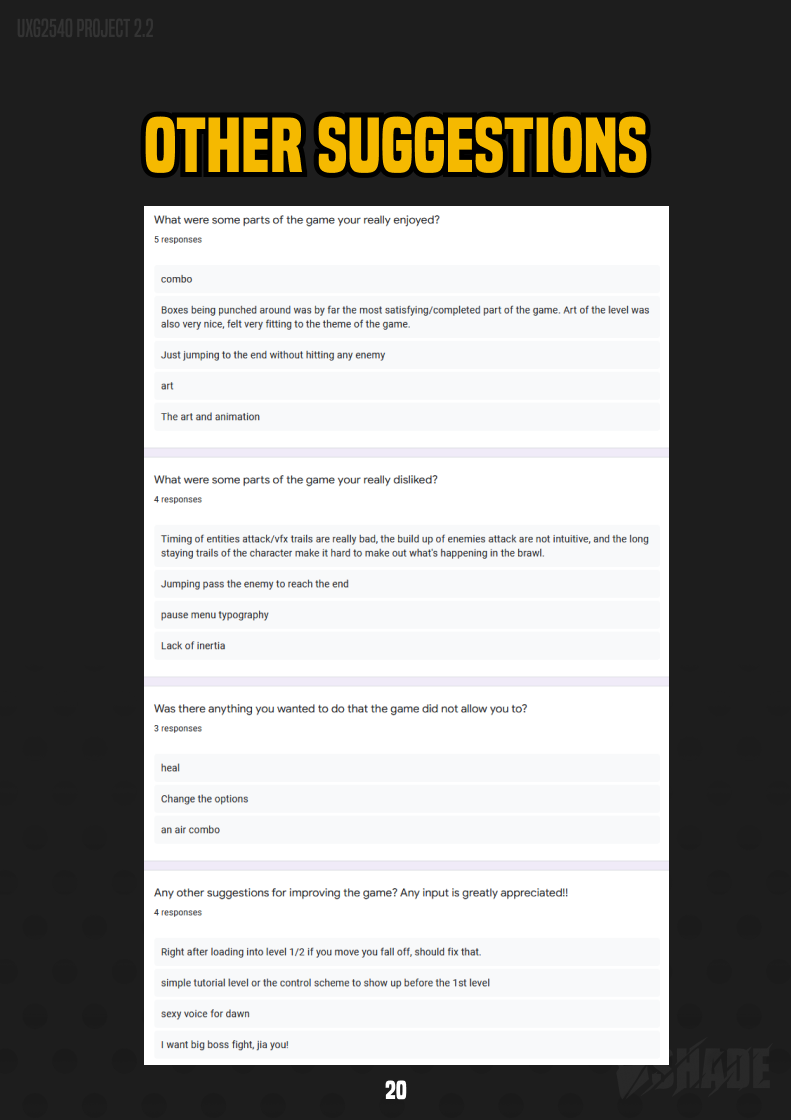
As any good designer knows, game design is an iterative process. Hence, it was imperative for me to conduct playtest during stable builds of the game, to test my designs, find out what worked, what didn’t, and what could be improved upon. Below is a report on one of playtests I conducted.






















Custom Engine Prototype
17 weeks
23 Weeks
Final Prototype aT 26 Weeks
UI/UX
Figma Prototype
I used Figma to create a User Flow for all the screens in the game, so that there was proper mock-up documentation for all to refer to.
You can check it out below! Press ‘z’ or use the options to fit the frame to the containter.
Reflections
Documentation is important, as it aids with communication across disciplines/departments.
More practice into the iterative process based on user feedback and testing.
Overall and insightful experience working in a cross-disciplinary group.
Learnt a ton about the development pipeline, effective communication, as well as practicing pitching and presentation skills.
Weekly syncs are something that was extremely beneficial on getting everyone on the same page.
Made some great friends along the way :D